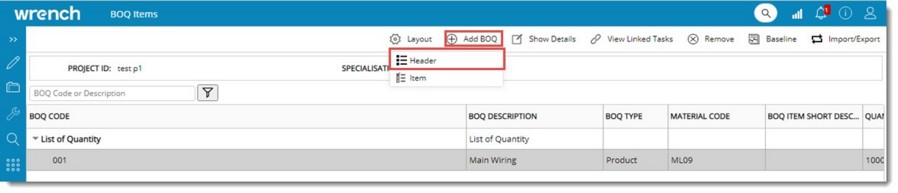
- In the BOQ Details (BOQ Items) window click Add BOQ. A pop up menu is displayed.

Figure: Adding BOQ Header
- In the menu click Header
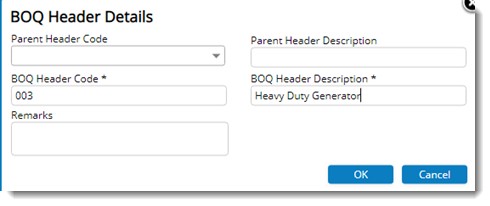
BOQ Header Details window is displayed.

Figure: Header Details window
- Enter values for the following fields.
- Parent Header Code: This is not a mandatory field. Select the parent level of the item or header that is to be added from a drop-down list. If no value is entered the header is added to first level.
- Parent Header Description: This field is populated based on the selected header code.
- BOQ Header Code: Enter code for the new item. This field is mandatory.
- BOQ Header Description: Enter the BOQ Description.
- Remarks: Enter remarks. This is not a mandatory field.
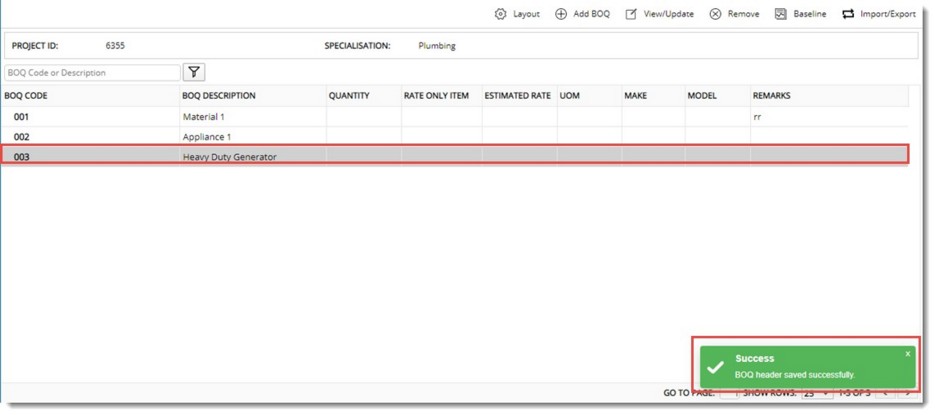
- After entering the values click OK. BOQ header created successfully message is displayed. A BOQ Header or Item is created and is displayed in the grid.

Figure: Displaying BOQ headers or items

